[Warning: all words in bold and italic are internal links in WordPress sem Código]
In this article, you will learn about the free version of not only the SiteOrigin page builder, but also of themes and addons offered by the company: the Widgets Bundle (element pack) and CSS Editor.
SiteOrigin is the second most popular page builder [in Brazil], amongst the free ones. It is difficult to talk about him without talking about Elementor, so throughout the article I will compare the two. His editor is not as friendly as Elementor’s, nor is he as complete.

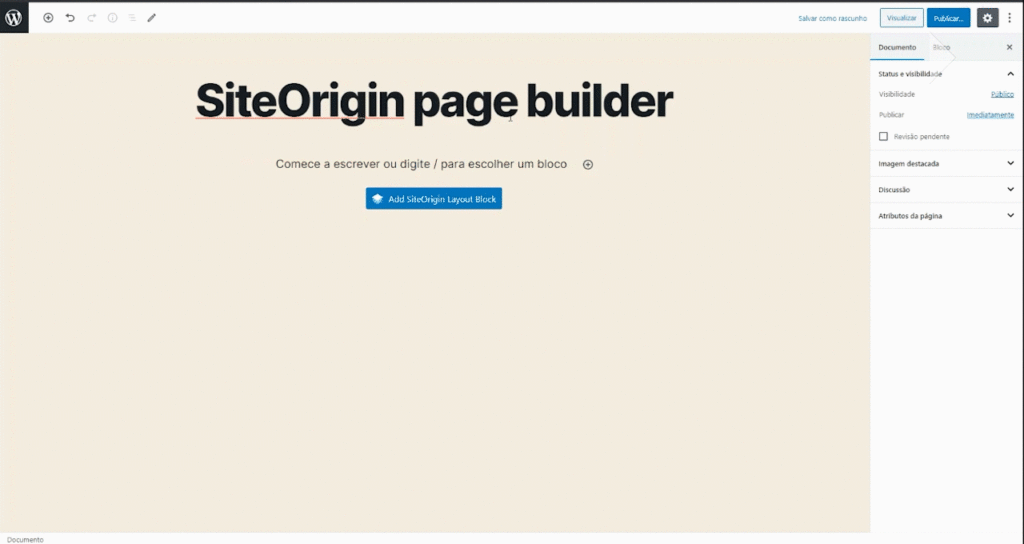
Before WordPress created its block editor – back when there was only what’s now known as “classic editor” – SiteOrigin’s page builder was something out of this world. Personally, I had some difficulties when I tested to make this video: Wordfence (security plugin) asked for confirmation of the actions, to begin with. Since I’ve already gotten used to using Gutenberg, I found this interface not so friendly. To top it off, after I saved the page as a draft and went out to do something else, I lost the entire content.
[WordFence security plugin error message about SiteOrigin page builder]
SiteOrigin page builder’s advantages
Once I’ve belittled the plugin so much, you may be wondering why someone would use it. In my research, I saw that the general opinion of users was that pages made with the SiteOrigin page builder had higher scores on sites that measure speed (such as Google PageSpeed Insights, Pingdom and GT Metrix). While speed is not all that matters to make your site top of Google, it is still an important factor – along with internal SEO and a good amount of external links pointing to your site.
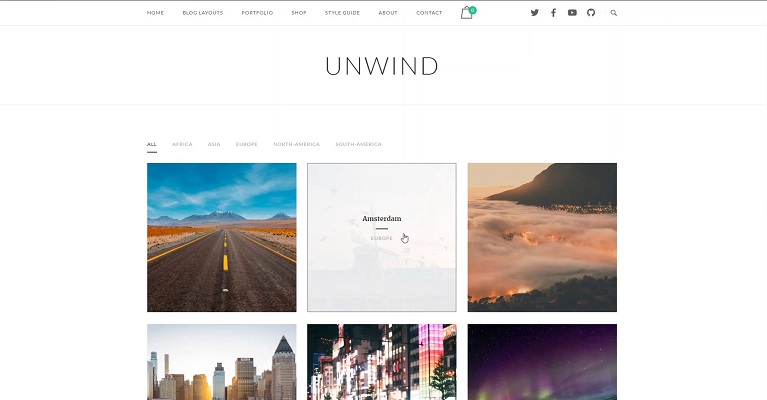
Another advantage is that the company has free themes aimed at both online stores (with WooCommerce) and blog. Its design is very clean, so you can’t go wrong. My personal favorite is Unwind because, in addition to having several blog layouts, it is also geared towards WooCommerce and it’s 100% free. The page claims that they paid special attention to the code to optimize both speed and SEO.

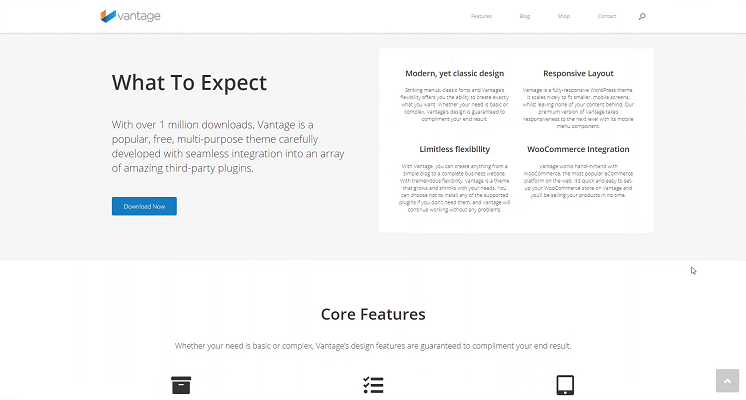
The other 100% free option is Vantage, which I found rather boring, though they say it is one of the most popular of WordPress.

There are also two partially free options: Corp, with a very serious approach, focused on speed; and the newest, Polestar, which seemed to be the most complete.
Complementary plugins for SiteOrigin’s page builder
Back to the page builder: by itself, it comes with a limited amount of widgets, but there is a free plugin from SiteOrigin itself called Widgets Bundle. There is also one from another company, Livemesh, which fits our criteria for quality plugins: number of active installations and ratings; developer responses to comments and whether it has been tested with the most current version of WordPress.


Those who know CSS can also use the SiteOrigin CSS add-on to unify text and layout styles across the page.

How to use the SiteOrigin page builder
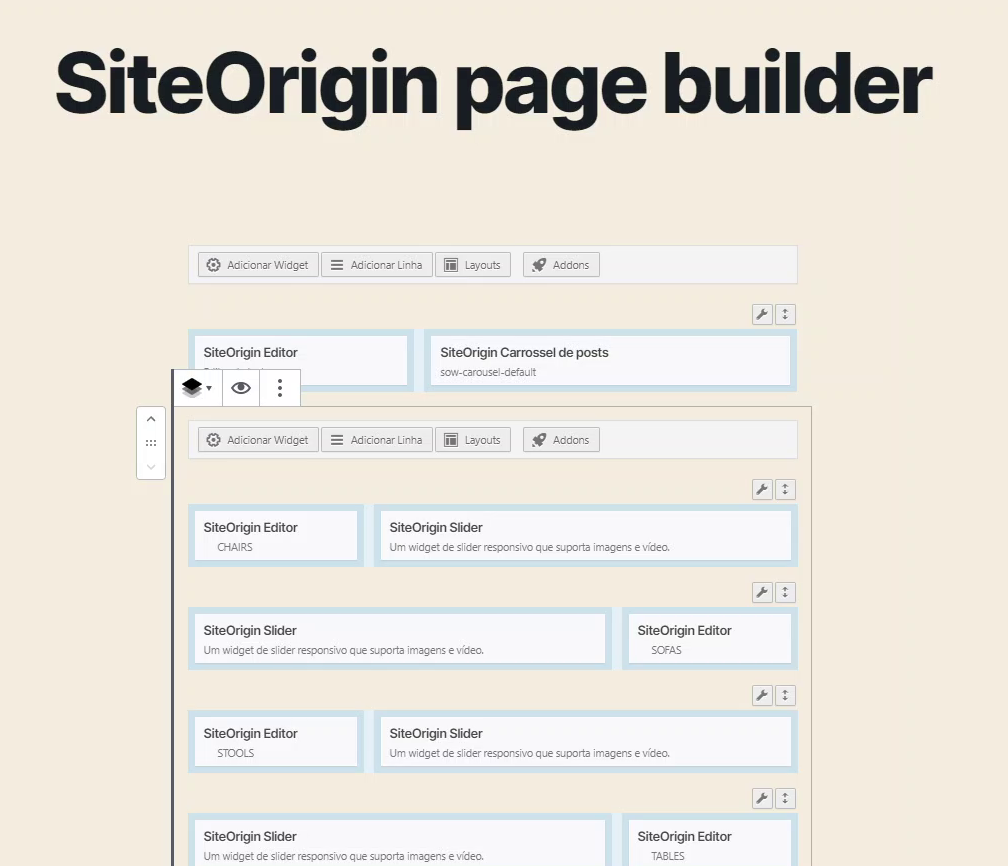
Using SiteOrigin in Gutenberg

When assembling the page, if you use Gutenberg, you can click on “create with SiteOrigin” or create a page builder block, where you choose whether to add an entire layout or just a “row” (which, despite its name, is not necessarily a single row; you can add more content to it).
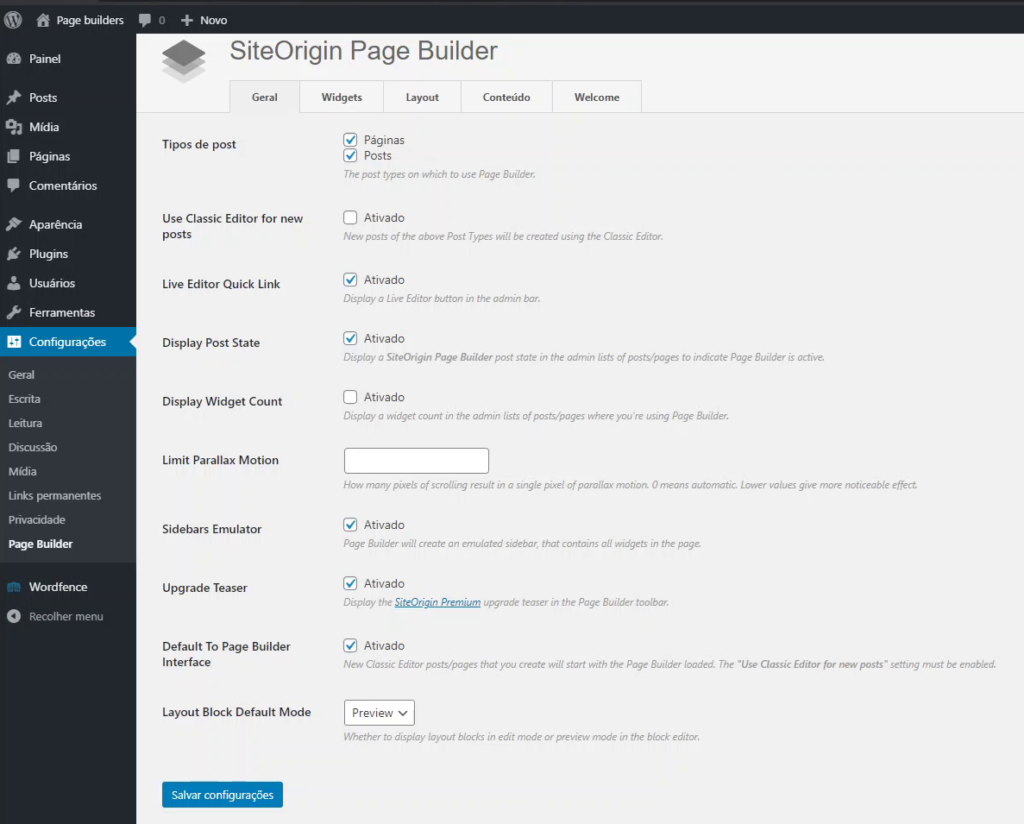
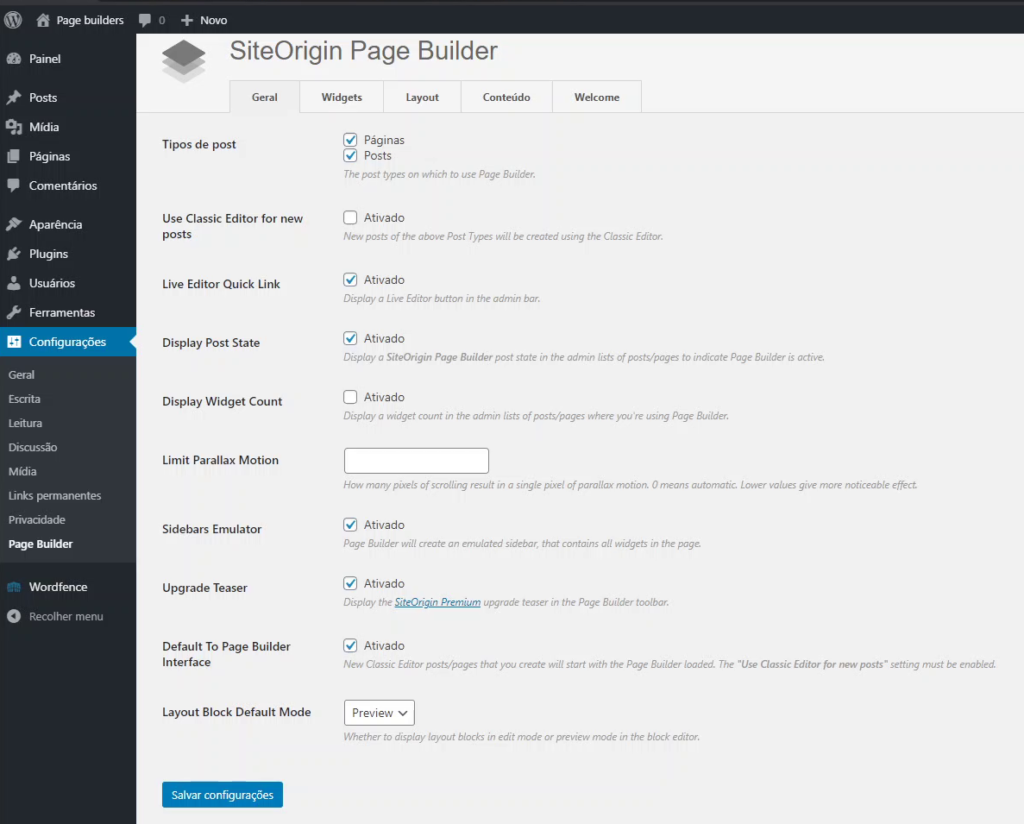
General settings

First of all, you can decide if you want the plugin to work for pages, posts, and custom posts (if you use them). If you feel that it did not work well with Gutenberg, you can also activate the classic editor for the types of post you want to use the page builder on. If you selected this, in the last option you can choose whether you want the editor to appear when you create a new page. Other alternatives, in the option below, are if the page builder’s widgets show appear as they are, or in edit mode.
The third option is if you want a link on the page for a visual editor like Elementor – it can be useful for beginners. If you have a website with many pages and posts, you can also decide whether you want it to show on the list of pages which pages use the plugin and how many widgets each has.
Then there are two design options: how much you want the parallax background image to move, and if you want the page builder to make a copy of your site’s sidebar, with its own version of the WordPress widgets. Since it occupies the entire page, the original sidebar would not appear.
Layout settings

The second tab in the settings, Widgets, has more advanced options, so I’ll skip to the third, “layout”. You’ve read the article explaining what a responsive website is and why it’s important to have one, so just keep this option checked. The important thing here is to decide if you want your website to adapt to tablets, and define the dimensions for the reorganization of the page.
In conclusion
While Elementor was built for creatives, I think SiteOrigin’s page builder is an interesting option for those with a more practical profile – for instance, developers who have started to go beyond code and want to make beautiful websites, without starting from a blank canvas. The themes give a beautiful formatting to the content, while the ready-made layouts speed up the page creation process. What do you think? Leave your opinion in the comments!
